Clarks.
I have been lucky enough to have recently worked on-site with the established and historic shoe retailer Clarks as a Lead Product designer.
During my time at Clarks I Lead the UX and UI in two Scrum teams across platforms on the B2C, B2B and Outlet site. This involved a great deal of collaboration from across the business in both the UK and US.
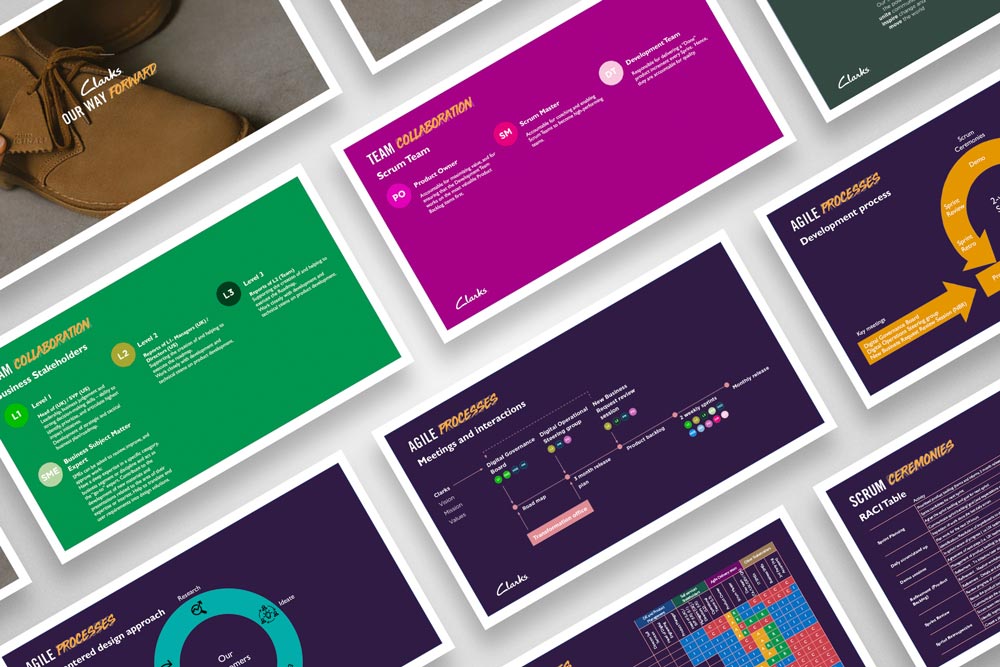
Working with stakeholders of all levels of Seniority across the UK and US businesses I ran workshops both face to face and remotely, created a Design System for the websites, created designs from wireframe to high fidelity, worked in sprint with Developers to create prototypes, ran remote user testing, was involved in the creation of the 2020 road map and the strategy of communicating this across the business.
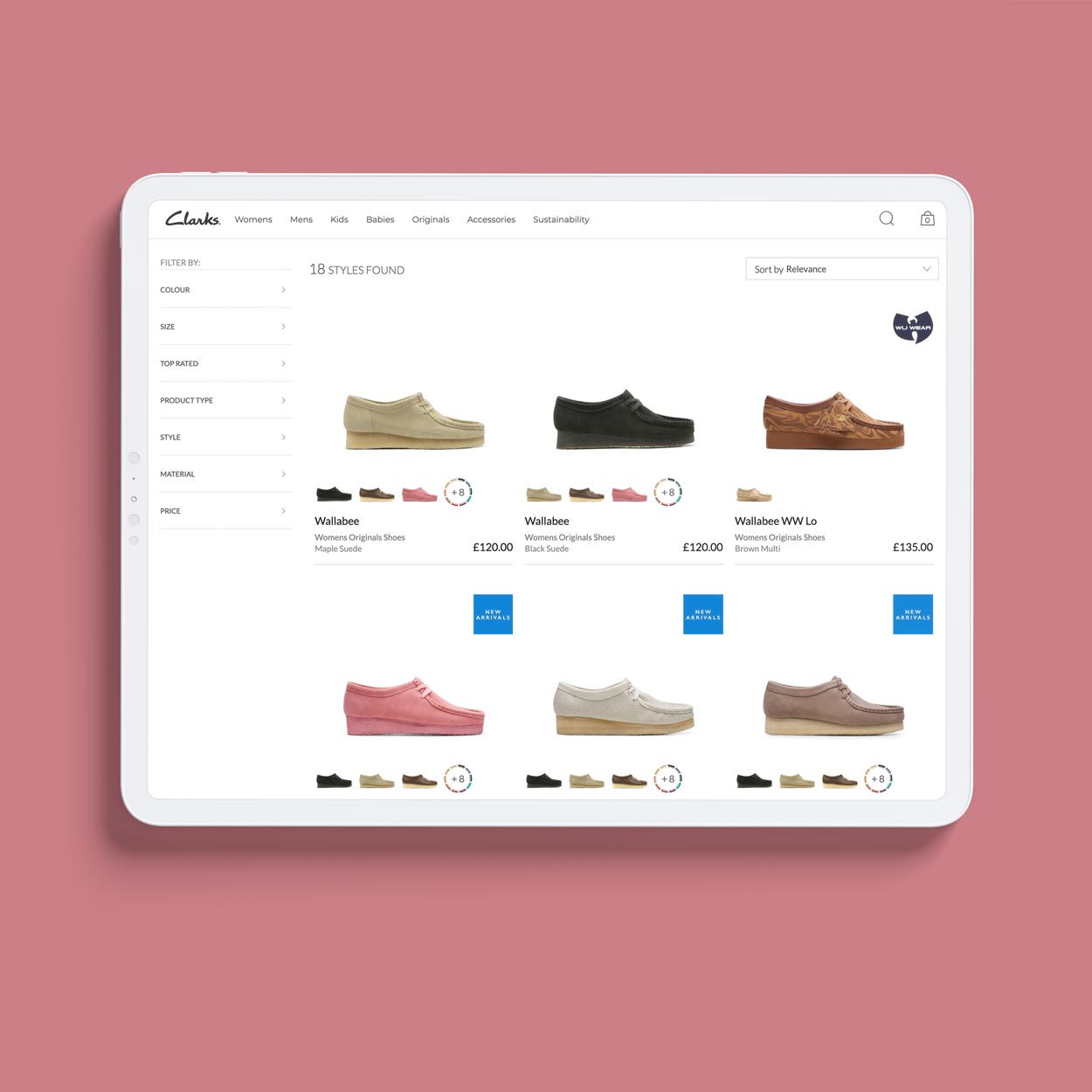
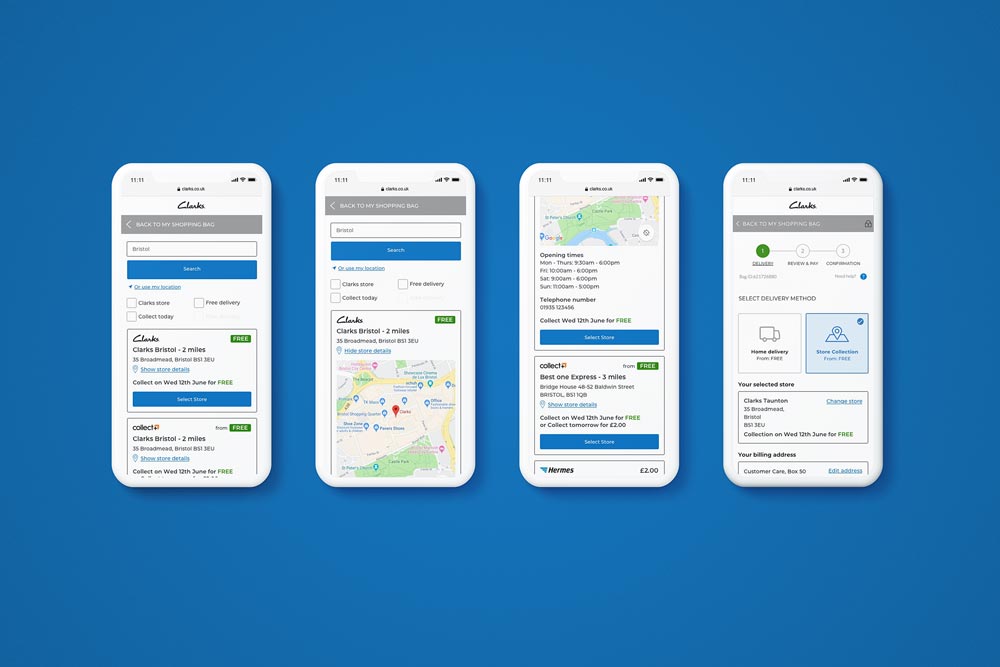
Below is a snap shot of some of the work created during this time with Clarks

Clarks Design System creation.
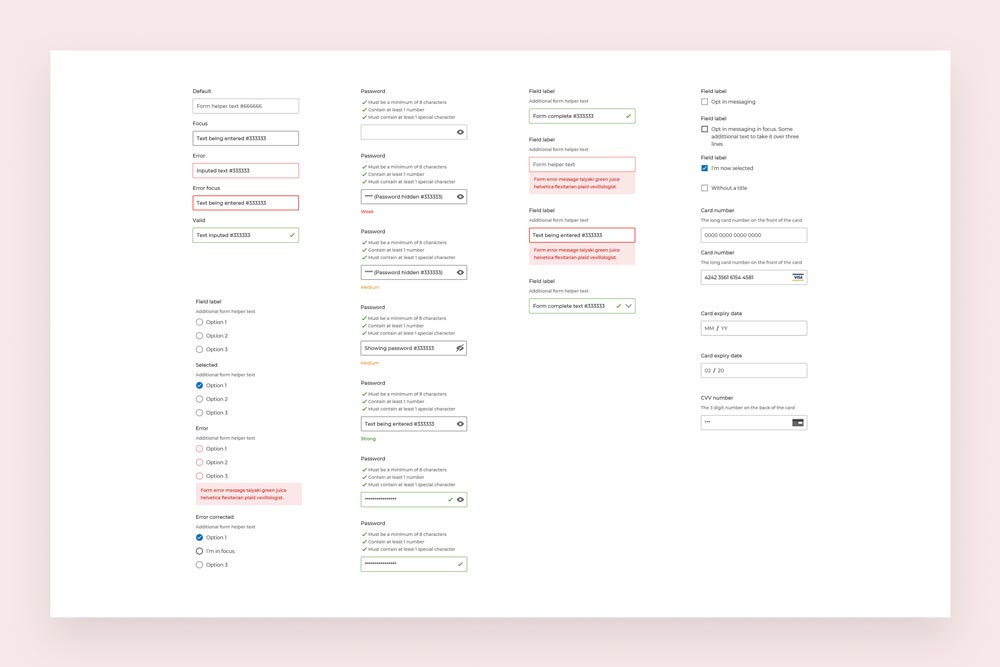
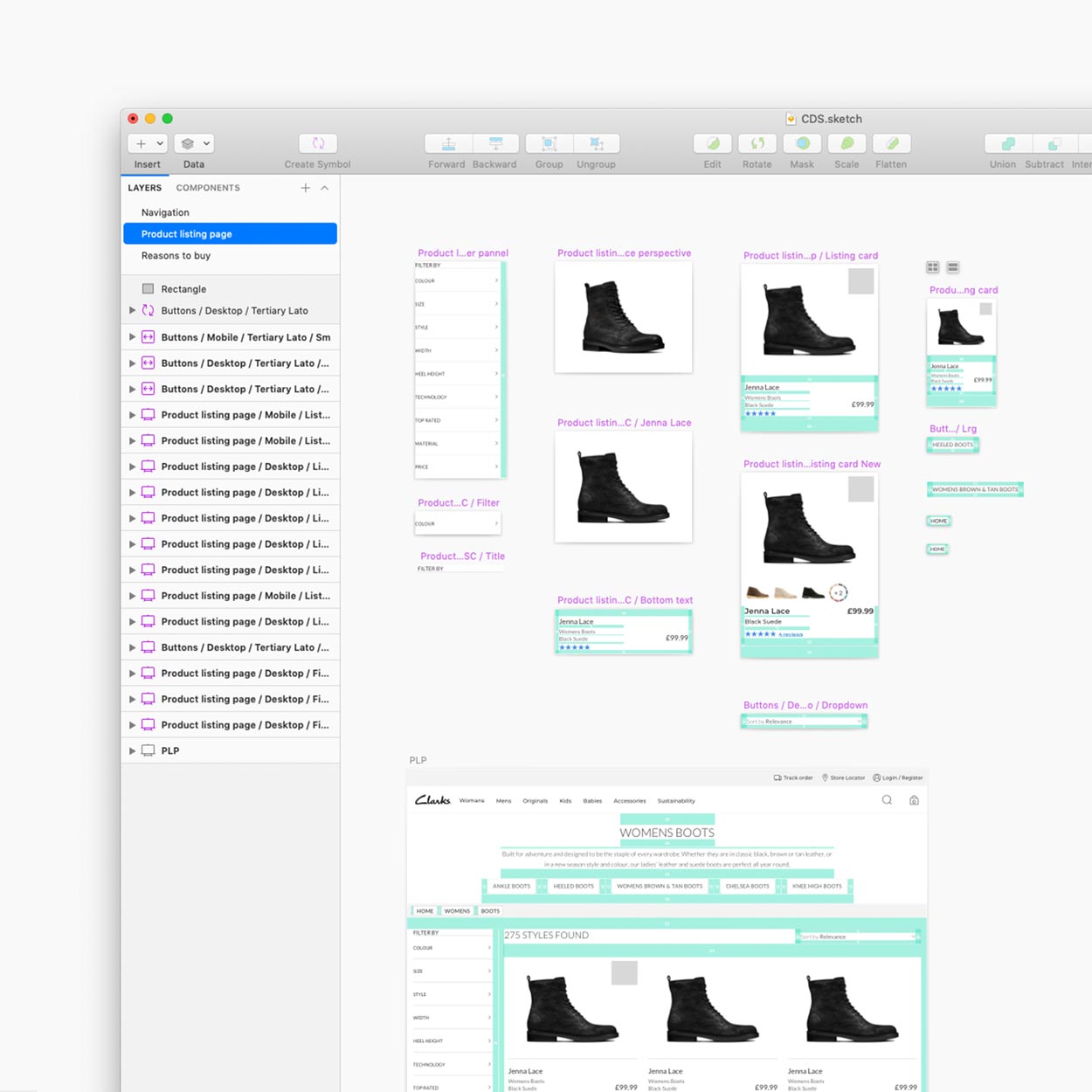
Clarks had a decent style guide to work from but were lacking a specific design system. I lead the creation of the design system which is a defined rule book to be used across all digital platforms.
This is an undertaking that requires a level of engagement from the Brand designers, UX designers, UI designers through to the developers. I lead various workshops with the extended team to help refine what a successful design would look like for Clarks and what improvements we could make in creating it. We defined how it can be integrated into our workflows and also how it can be widely used throughout the business.
Having scoped out the body of work the Design system was created in Sketch using shared libraries including commonly used modules, Developed using VUE.js and documented in a shared application anyone could view, edit code snippets or download guides.
Although being design lead the result is a much more efficient way to design build and release across the board. Any new features resulting in an update to the design system can be added easily and effectively.













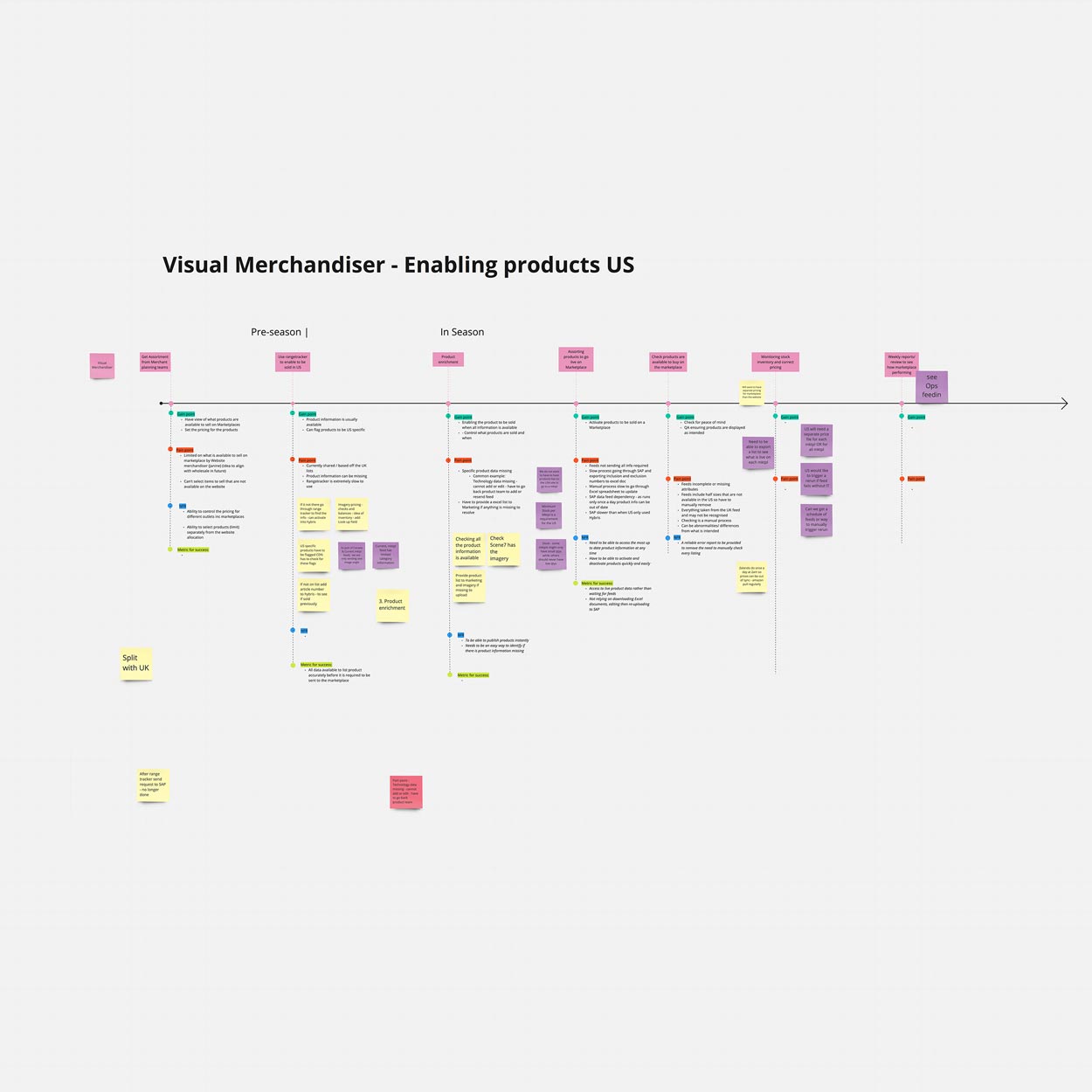
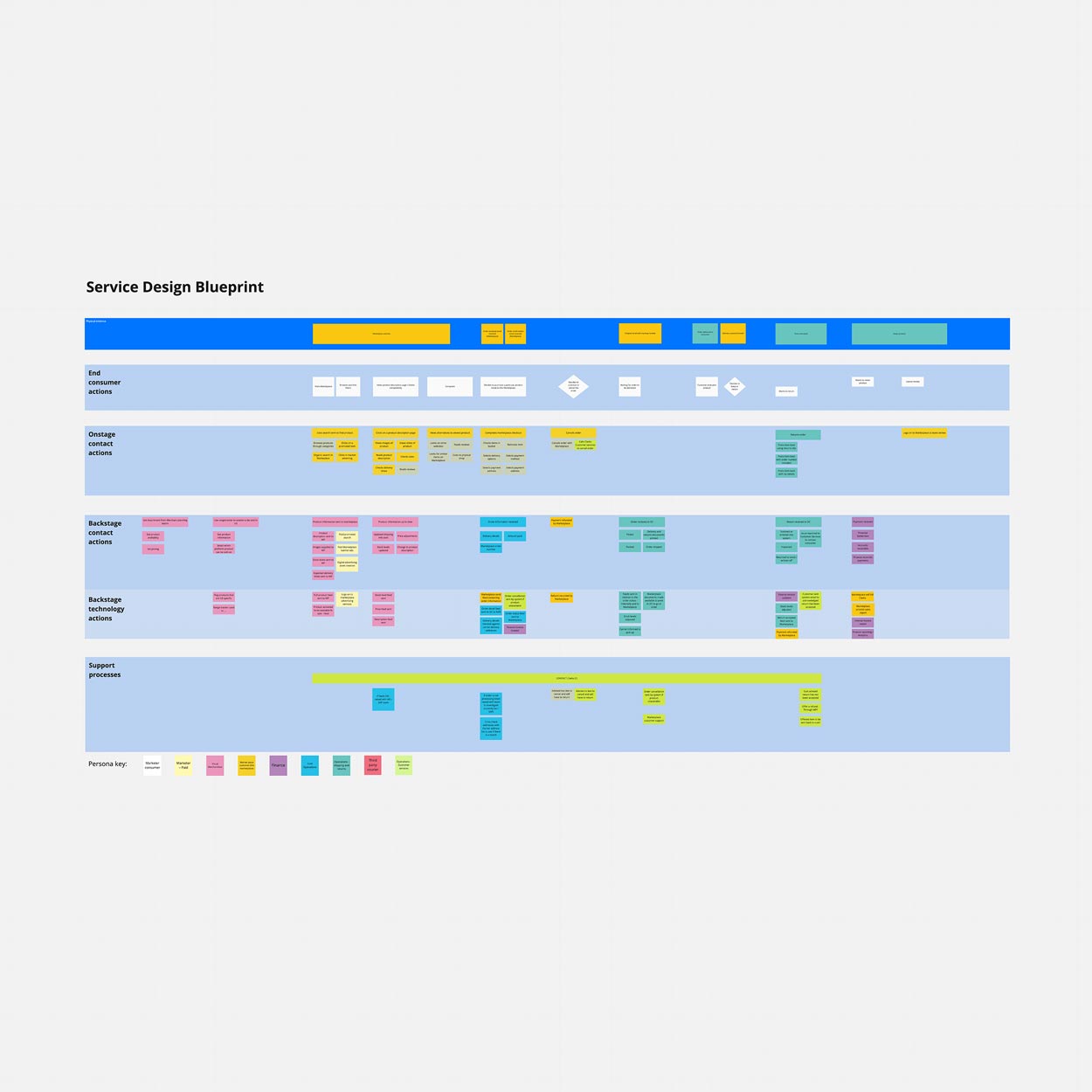
B2B Persona creation and journey mapping.
Working with the US team at Clarks I was asked to complete a UX review of the B2B site. A very open brief.
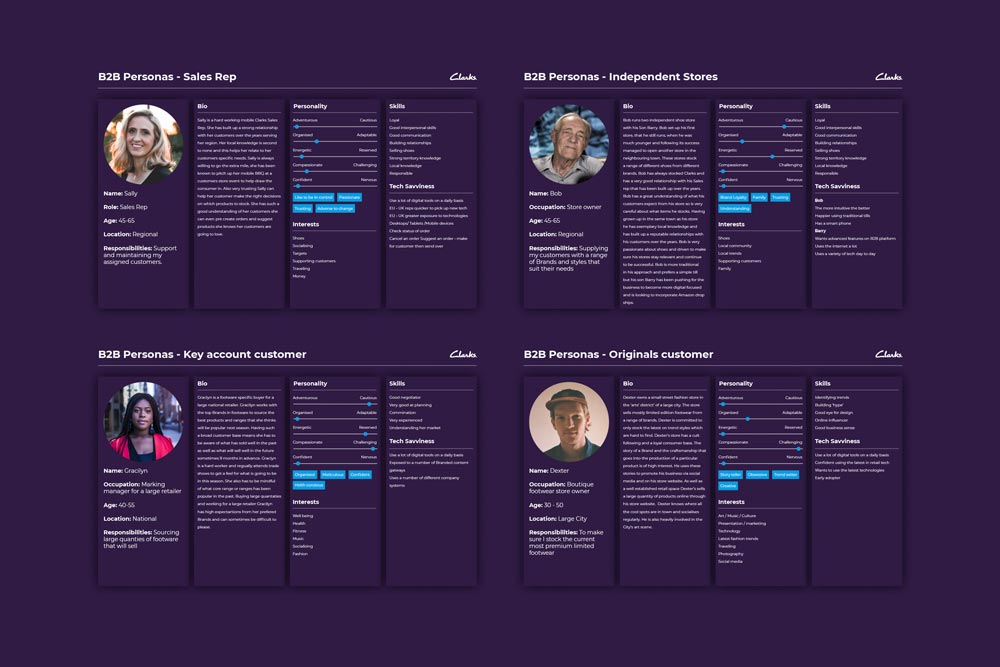
After some initial discussions I suggested we create some Personas first to help align the business and allow everyone to better visualise who their audience are and who we are design for. With the creation of Personas we could then go on to create a core set of journeys to focus on improving the user experience.
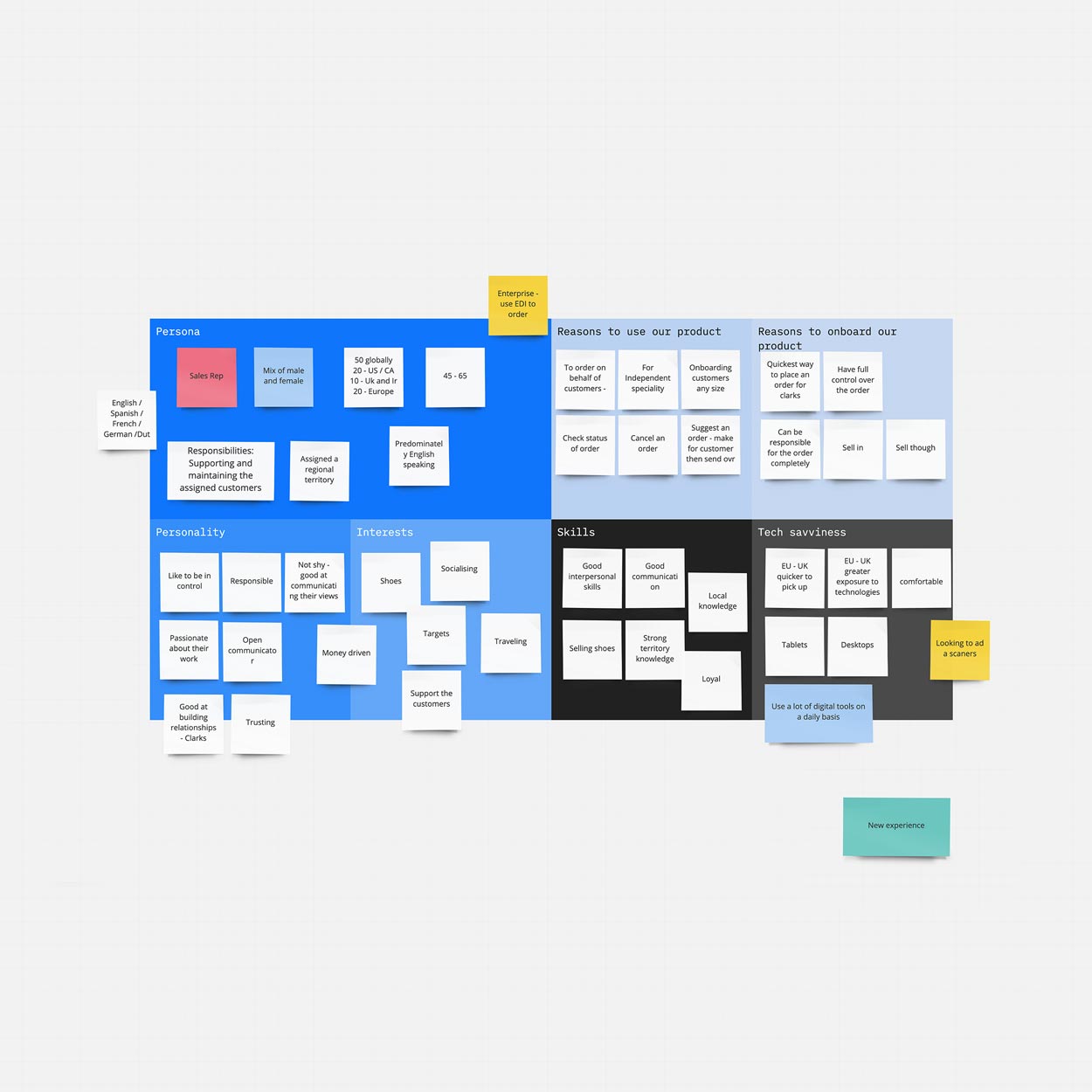
After running a series of initial remote workshops focused around Clarks B2B customers and the analysis of behaviours using our analytics suite we had collaboratively created our Proto Personas. These were worked up and shared across the business as a reference and reminder of who we are creating experiences and services for.
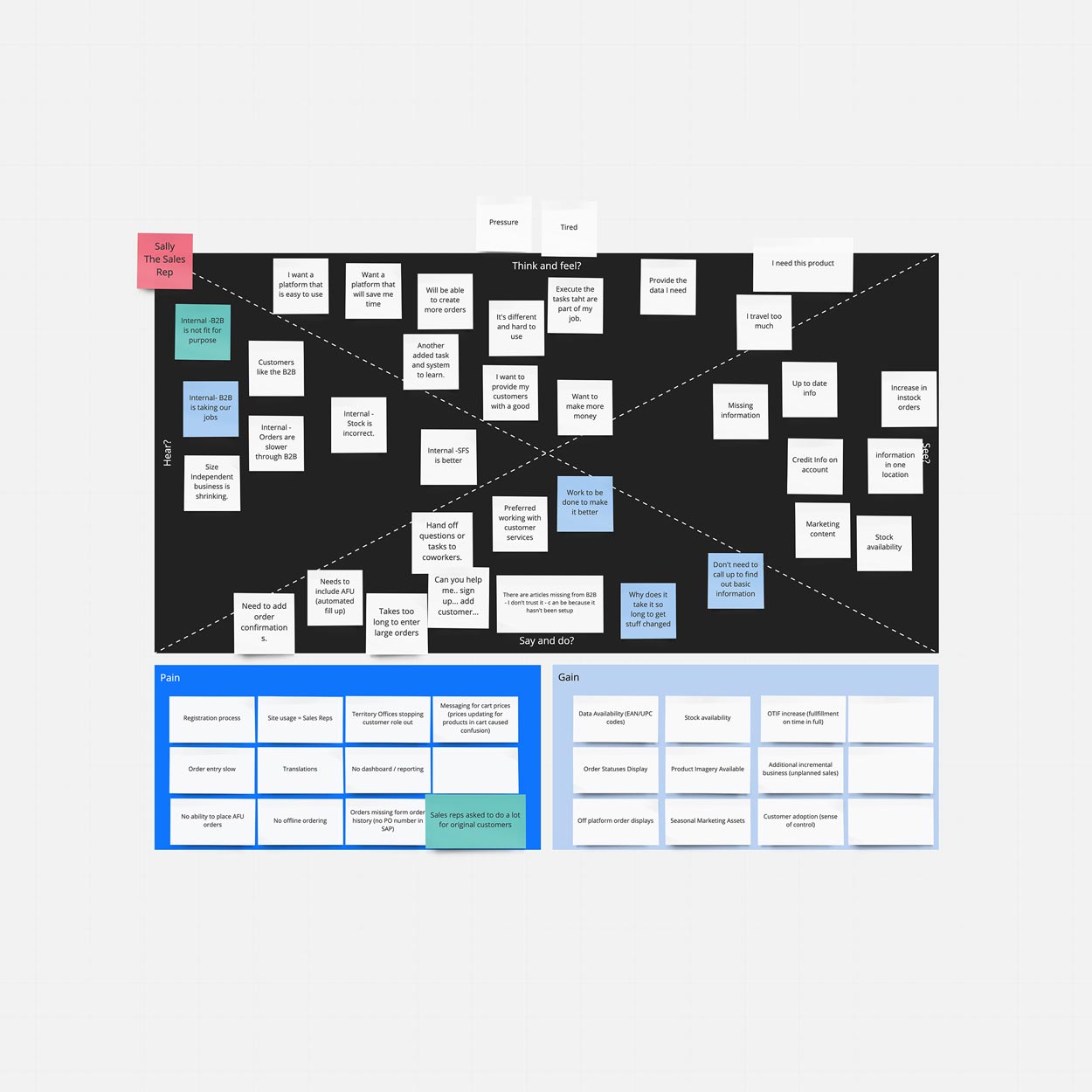
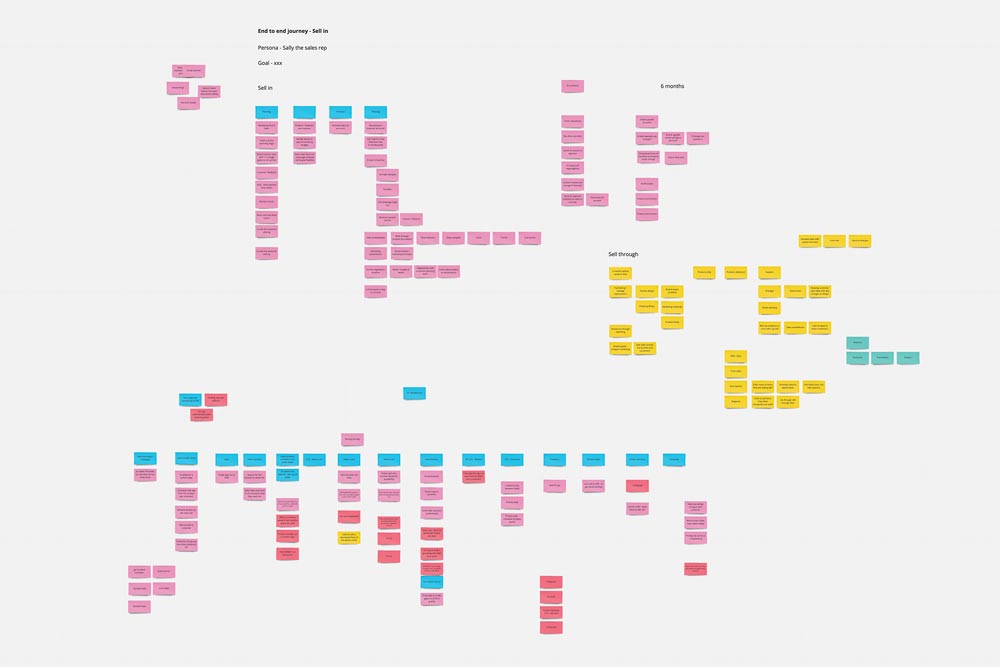
Following on from the Persona creation I ran Empathy mapping workshops and also collaboratively mapped out the full end to end Customer journeys and core website journeys to focus on.
The improvements are ongoing but having these essential pieces of work co created with the key stakeholders really helped to better connect the business with their audience and has encouraged questions to be asked and conversations to be started about any future enhancements to the site.